除了互联网项目,当今社会还有一个概念非常流行,那就是:物联网。什么是物联网?物联网是通过传感设备,按约定的协议,把任意物品与互联网相连接,进行信息交换和通信,以实现智能化识别、定位、跟踪、监控和管理的一种网络概念。物联网是互联网的一种延伸,将原本用户与用户的交互,延伸和扩展到物品与物品之间。
有同学说:老师,我要开发互联网。我说:滚!物联网就是互联网。大家都知道我是一个米粉。小米是基于物联网做着互联网的事。未来,统计地球的事情就交给雷布斯去做了。
回过头去看我们的上一个项目:污水处理系统,是不是一个物联网项目呢?它读取传感器数据显示出来,同时反过来它发送指令给控制器控制节气泵和曝气机的开关等。最课程(zuikc.com)还有不少这样的项目,比如今天的“U度节能平台系统”。
U度是一家在美国上市的节能公司开发的一款针对全球市场的节能控制系统。U度配合智能电表等设备,可以做到这些事情:
1:远程控制电力系统的开与关;
2:设定策略控制电力系统的开与关;
3:功能强大的权限分配系统,允许各个部分制定子权限;
4:详尽的报表与大数据分析,智能分配电力等能源在各个部分的输出;
U度除了PC端,还有APP段,以后的物联网设备将会越来越支持各种类型的终端平台的接入,开发人员的工作量将会变得越来越多,直到50年后AI代替你coding。
一:体系架构
这次,让我们略过“项目概述”和“平台设计原则”,直接进入体系架构。
有同学问我,体系架构图到底该怎么画?其实有标准的UML画法。但我们一般都不那么画。因为体系结构往往要解释给客户听,所以,太过抽象的UML架构图渐渐成了阳春白雪,渐无人用,除非你要去考那个毫无用处的某部的:系统架构师~~。我这么说是不公平的。某部的考试对于技术开发无大用,但是这个证书还是很吃香的。为什么呐,因为国内很多事业单位招投标的时候,都会要求投标公司有多少持有高级证书的人员,这个时候如果你有这个证书,你会很吃香的,所以~~
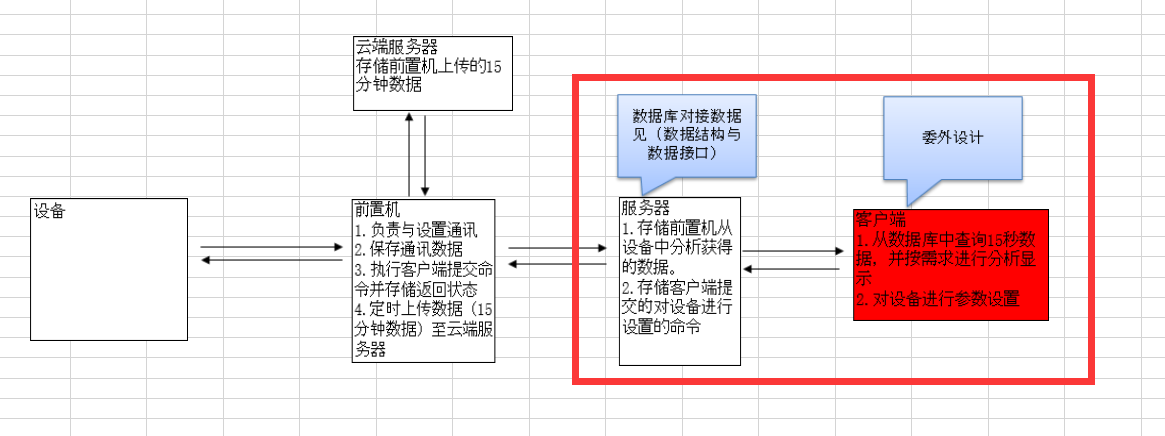
污水处理系统我们整了一个体系架构图,这次,我们换一种风格整一个,如下:

注意,上图中的红框是我加的,这也是本次作业我们要涉及的部分。这个我们一会说。
有同学可能会好气,剩余的其它部分是什么东西呢?怎么开发呢?虽然本次不涉及,但是我觉得跟大家解释一下,对各位同学对于软件开发有很好的帮助。
设备,一般指的硬件产商给我们生产好的一个传感器或者控制器或者集成了传感器和控制器的综合设备。对我们软件开发人员来说,你可以把它想象成为一个简陋的电脑,它可通过接口(比如网线口)跟其它设备或者服务器等传输数据。这些数据一方面是它收集来让你知道它的工作状态的,反过来你也可以给它发送数据,控制它的行为。
前置机,名字听上去很恐怖,说人话就是:位置放在前面的一台电脑(或者设备,同上)。在前置机上部署的软件一般来说就是我们开发人员要进行开发的了。如果你未来的公司接了一个类似这样的项目,那么你就会发现负责该部分软件开发的人员,都会是你们公司的大佬。为什么呐?因为这部分软件的要求都会有:效率高、容错性高、能处理高并发,还要读硬件产商的各种奇奇怪怪的文档。小伙子,我看你骨骼清奇,将来一定也会成为大佬。
好了,说前置机的一台电脑,于是你会想到什么?没错,我们在这个项目中的测试阶段,所谓前置机和红框内的服务器就是一台电脑……

解释完毕前置机,好像别的我也就不需要介绍了。
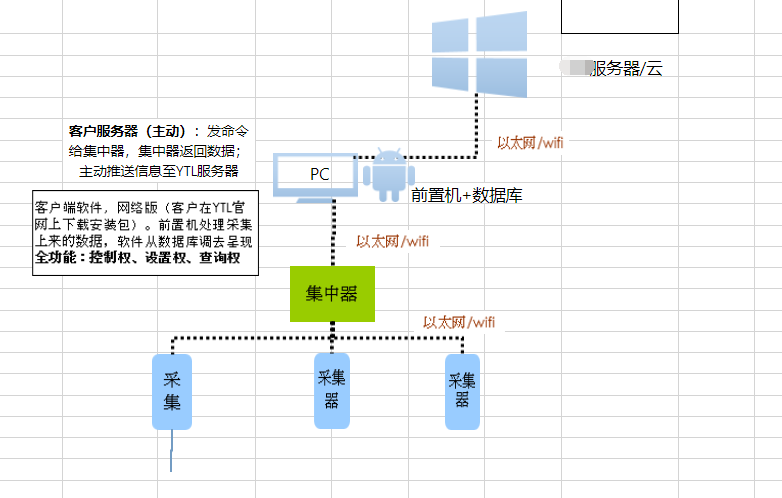
这个体系架构图是当时我们画的。这个客户本身还是有技术团队的,以下是原始需求中他们画的体系架构图:

所以,体系架构图没有所谓的标准,只要你画的开心、别人能看懂就好。
二:需求调研过程
很多刚入行的同学可能存在一个误解。开发人员难道不应该是开发的吗,需求调研干我P事。相信我,你不是那个0.1%的幸运开发,你也不是在开发界的食物链顶端。99.9%的研发人员都会有这个需求调研的过程。
即便不要你直接面对客户,你公司的产品经理可能也会丢给你一个这样的需求:

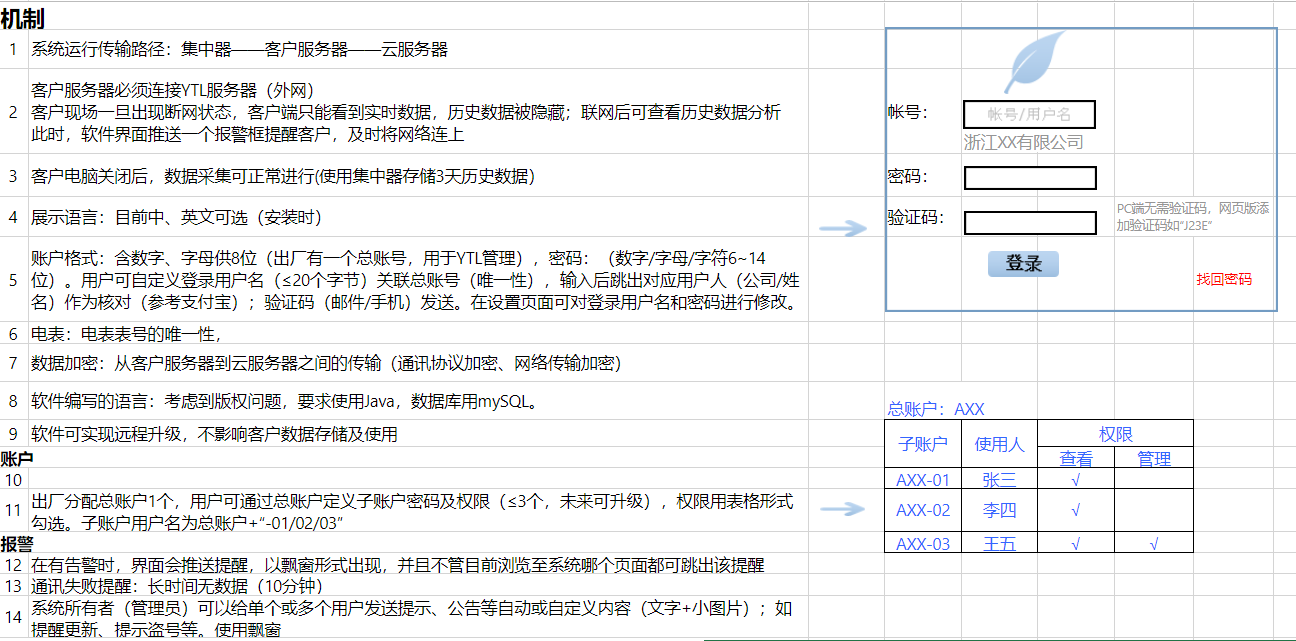
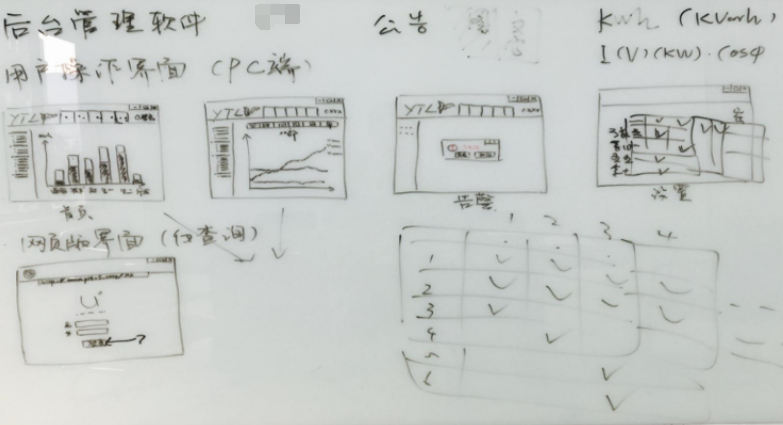
下图是我们的开发去现场跟人讲解需求的时候画的。

渐渐的,我们的需求演变成这样:

以及这样:

渐渐的,我们的需求又变成了这样:

和这样:

到了这个时候,才开始进入真正的开发阶段。关门……
项目经理(也许是有技术底蕴的产品,也许是开发升上去的经理):把原始需求写成开发能看懂的需求文档;
前端开发:页面静态化吧,即HTML+CSS。不幸的是,你公司很大可能不会给你派一个专门的前端开发哦;
架构师:负责整体把握项目打架,以及数据库字典也许是具体开发去设计的,但是架构师也得通过;
开发:垒砖吧,跟测试、跟产品打架;
测试:找茬吧,与产品一起跟开发打架;
对了,我上面说关门是不对的,因为需求是时长会变的~~。
还有,在不少中小公司或者不少大公司的各个项目组里,项目经理、架构师、前端、开发、测试可能角色是同一个人哦。
三:需求
让我们看看本次开发要做哪些功能吧。
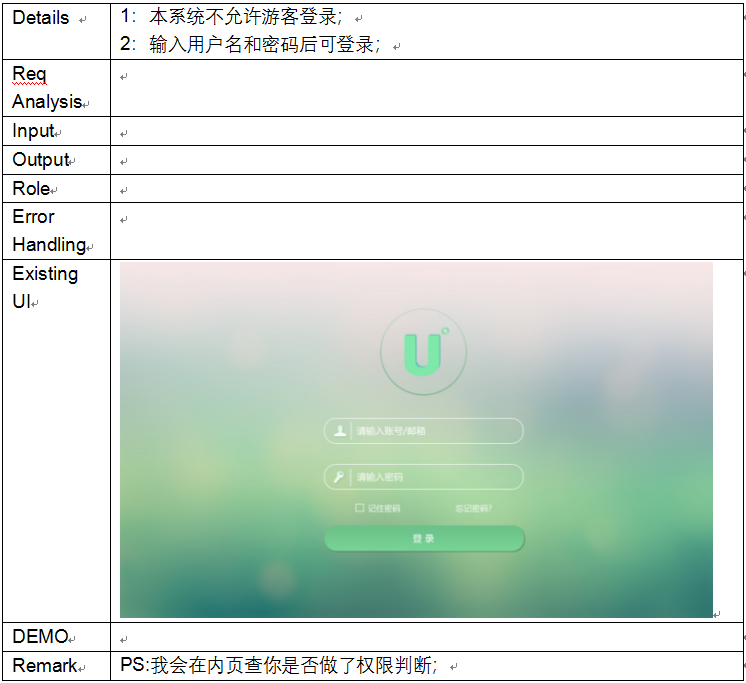
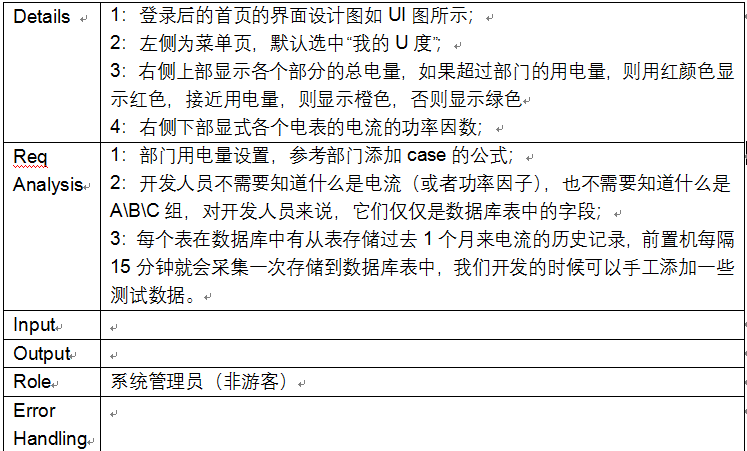
1.登录模块

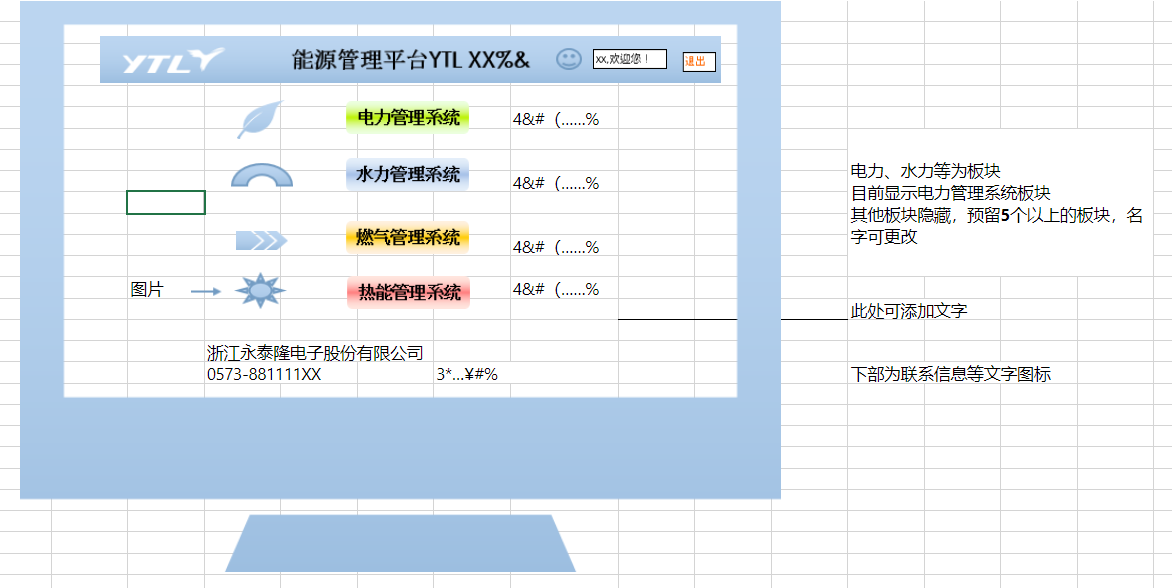
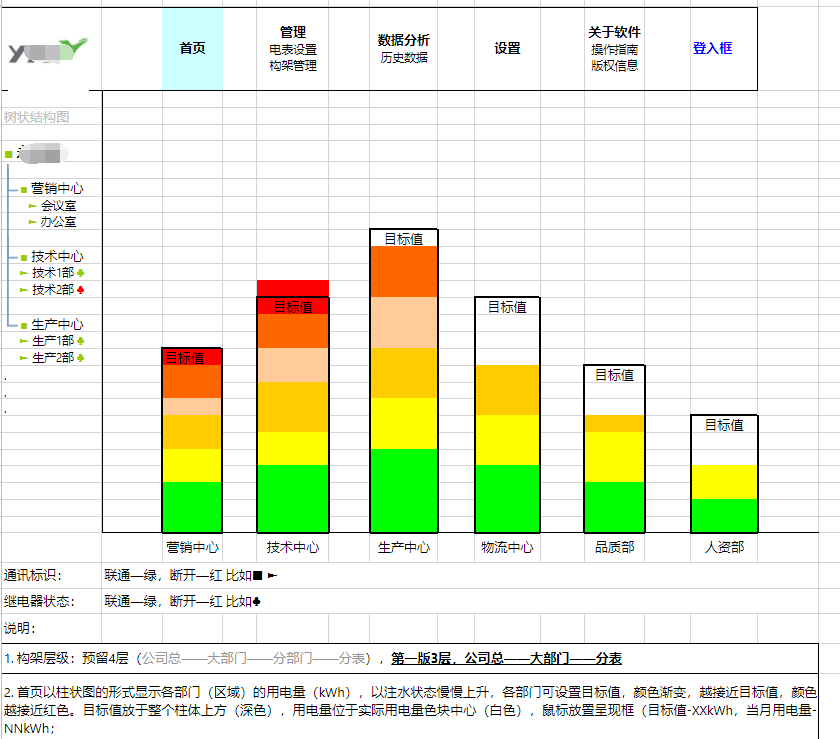
2.登录后首页


3.部门添加

四:数据字典
所谓数据字典,就是数据库表的设计。本次给出一个样例,不作为你本次设计的依据,仅作为参考样式。如下:


要完成作业的数据库表,由你自己设计。
五:图表
在U度的开发中,还有一个知识点可能同学们觉得比较神秘,那就是图表的开发。初学者往往会觉得图表开发很神秘。没错,它的底层实现还是很有技术含量的,但是对于我们来说,我们只需要调用第三方的图表框架去实现想要的图表就行。
在Java的历史上,最著名、以及历史最悠久的是JFreeChart。JFreeChart的特点就是它偏向于更底层,我们可以自己获取数据,然后用数据本身去生成一张真的图片或者图片流,然后在CS或者BS系统中呈现出来。但是这也导致JFreeChart的开发略显臃肿。
以前的我们,没得用,只能用国外各种框架和插件,好在如今,BAT的大名如雷贯耳,在开源届也贡献了不少东西,即便在国外,也逐渐流行开来。我们今天,就是要用这样一款国内的框架,百度的ECharts(http://www.echartsjs.com)。
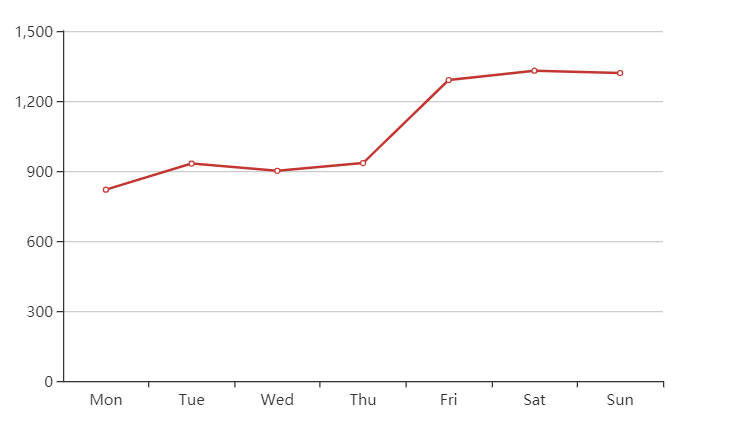
很简单,在web页面我们要怎么用ECharts呢?当然是引入js啦。如下是一个最简单的折线图:
效果如下:

既然折线图已经出来,那么曲线图和饼图还会远吗?自己查资料实现呗。
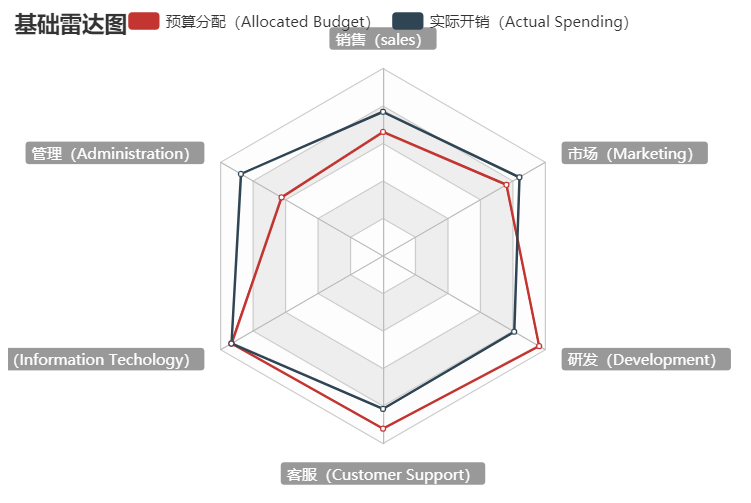
除了一些基础图标,ECharts还有一些近年来比较骚的高级图表,比如像雷达图。那什么是雷达图,如下:

是不是感觉有点那么的熟悉,在哪里见过?那就是在我们的购物平台上用来评价快递员的那个雷达图。要实现这样一个雷达图,在Echarts中也是非常的简单,你只要把上面代码中的options换成如下就可以了:
option = { title: { text: '基础雷达图' }, tooltip: {}, legend: { data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)'] }, radar: { // shape: 'circle', name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] } }, indicator: [ { name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000} ] }, series: [{ name: '预算 vs 开销(Budget vs spending)', type: 'radar', // areaStyle: {normal: {}}, data : [ { value : [4300, 10000, 28000, 35000, 50000, 19000], name : '预算分配(Allocated Budget)' }, { value : [5000, 14000, 28000, 31000, 42000, 21000], name : '实际开销(Actual Spending)' } ] }]}; 祝大家愉快的享受开发的过程吧~~
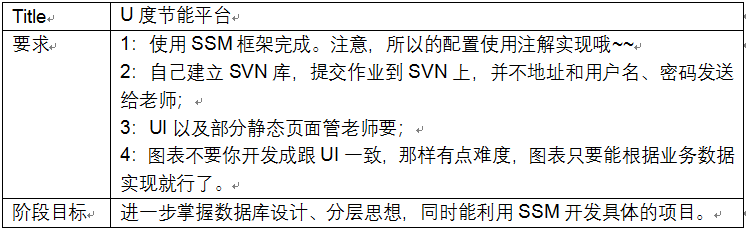
六:作业要求

华丽分割线
===========================================================
最课程JavaEE+互联网分布式新技术开班进行中,来http://www.zuikc.com看看吧。你想参加不一样的培训班,并且一毕业就NB,那就来加入我们吧;
更多技术文章和开班信息请加入,
QQ群: